What Is Infinite Scroll? Infinite scroll means that as long as you scroll, you will see fresh content. Twitter and other popular social media platforms use this feature, which was originally developed to keep users on their sites (or apps) for longer, but is becoming more common beyond just social media.
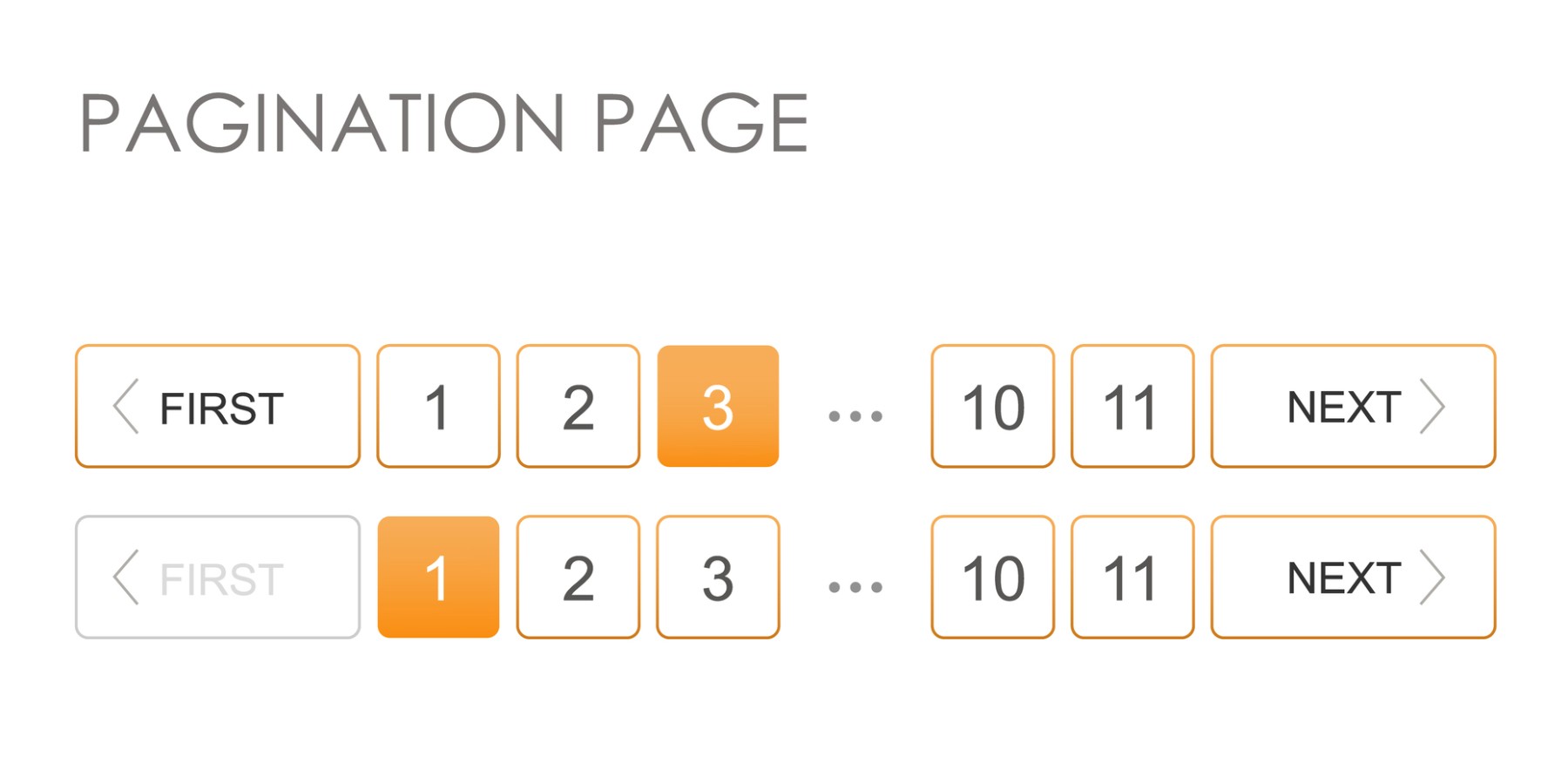
What Is Pagination?
Pagination is a more traditional way to present an extensive amount of content. It essentially breaks up the content into manageable chunks among multiple pages.
 What Are the Benefits of Infinite Scroll?
What Are the Benefits of Infinite Scroll?
More mobile friendly. Removing the need to “click” around on a small mobile device, infinite scroll allows the user to effortlessly browse your site.
Keeps people on your page for longer. Because they’re not toggling between pages, they can get “lost” in your content. This feature was literally created to keep people on websites for longer, and has gained popularity for this very reason.
More visually engaging. When people are looking for ideas or aren’t quite sure what they want, infinite scroll allows them to quickly process the images.
What Are the Benefits of Pagination?
Allows for better SEO. Google doesn’t crawl pages that are set up for infinite scroll well (even Google has its limitations), so pagination allows Google to get all of the information available on each page.
Faster load times. Because pagination inherently means less information per page, it allows for faster site speed, which can increase conversions, engagement, and other metrics.
Allows people to find what they want faster. Paginated sites are generally easier to navigate than infinite scroll sites, so for customers who are coming to your site to find something specific, pagination might be a better option. Pagination also allows the footer to remain intact, which gives more navigation options to the user.
Case Study
Our client wanted:
- Easier navigation so clients would look at more of their projects. When there were many pages, it seemed less likely that projects outside of the first few pages would be seen.
- Elevation of the number of projects and their visuals. Their list of projects seems to just go on and on. This is more visceral than the simple awareness of 25 more pages of projects.
- Easier return to a previous project. If the user skipped a project with pagination, they had to page back through looking for the project. With infinite scrolling, the user can either do an on-page search if they remember the name or simply scroll back up and look for the image of the project.
Most developers and CMS platforms default to pagination as infinite scroll is more complex. If there’s a page on your website that would benefit from infinite school, reach out to us for a complimentary consultation.