Are you using Google maps on your website, and you recently realized it’s not working?
Last summer, Google began limiting free map views to 25.000 times a day, with a small price per view after the limit is reached. While most websites will never exceed this limit, all websites need to add a Google API to their website that allows Google to track views. Google APIs (Application Programming Interfaces) allow communication between Google Services and other services.
Here’s how to update your Google maps:c
STEP 1:
Go to the Cloud Platform Console
STEP 2:
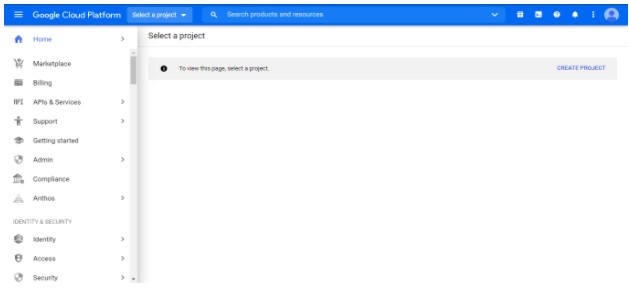
Go to the Project selector page

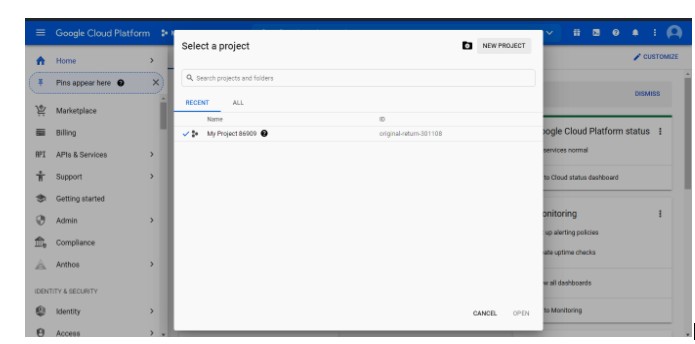
STEP 3:
Select or create a Google Cloud project for which you want to add an API Key:

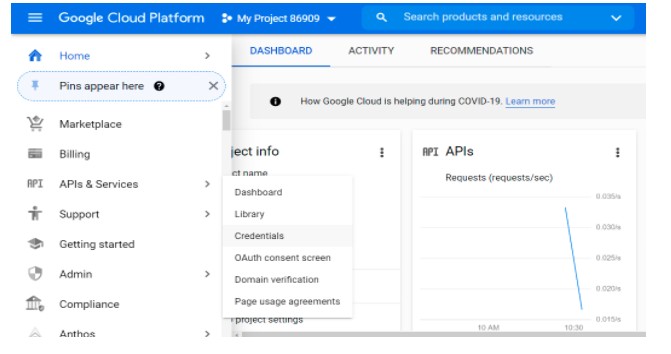
STEP 4:
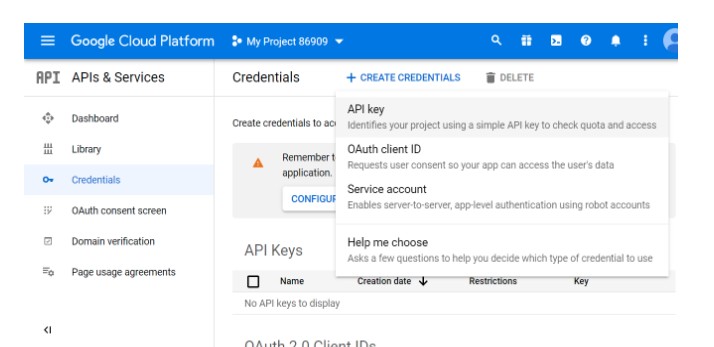
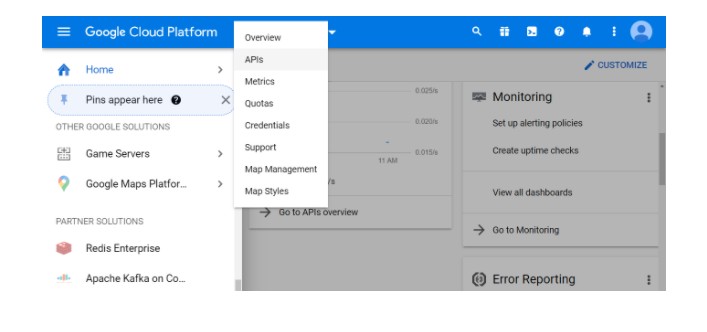
Navigate to APIs & Services > Credentials page by clicking on the Menu button:

STEP 5:
On the Credentials page, click Create Credentials > API key.

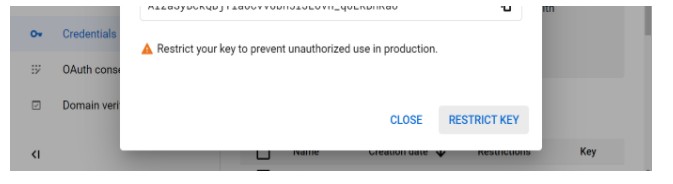
The API key created dialog now displays your newly created API key!
STEP 6:
Restrict the API key before using it in your production.
Click on the RESTRICT KEY.

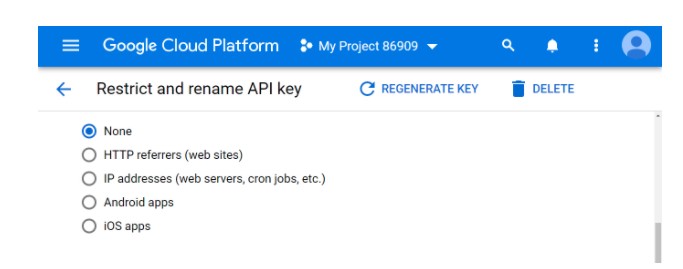
You can find the new API key on the Credentials page under API keys.
API restrictions control which IP addresses, websites, and applications are allowed to use your API key.

Once you have set your restrictions, save your changes by clicking the SAVE button on the bottom of the page.
STEP 7:
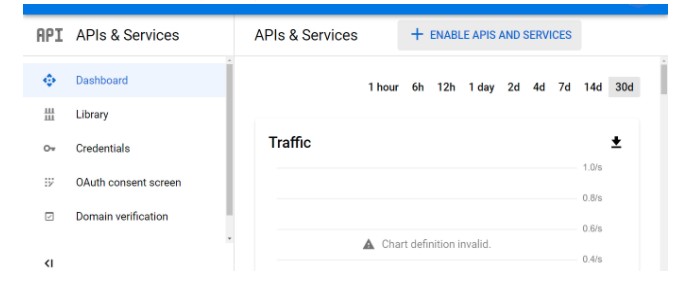
Enable APIs and services by clicking on Dashboard > Enable APIS AND SERVICES

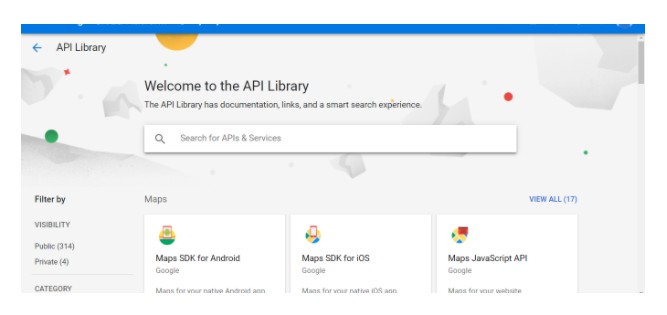
You will be redirected to a page. Search and select the service where you would like to enable the API.

STEP 8:
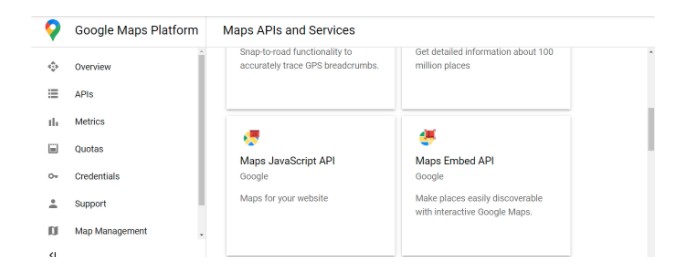
Enable Maps Embed API and Maps Javascript API (if needed) by clicking on the Menu tab > Google Maps Platform > APIs


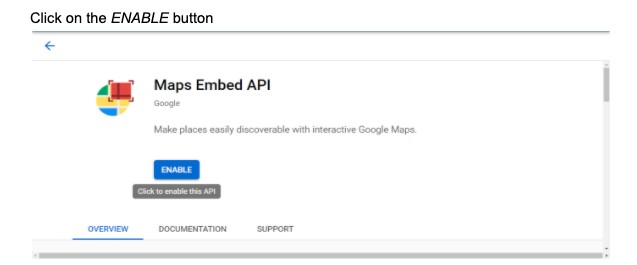
Click on the ENABLE button

You can enable multiple services if it is required.
Sources used: https://developers.google.com/maps/documentation/embed/get-api-key