How to upgrade older versions of ExpressionEngine
(be sure to read our companion article: Why upgrade older versions of ExpressionEngine?)
We are often tasked with upgrading very old ExpressionEngine (EE) sites, and over the years we've developed a reliable process to modernize these older websites. The latest version of EE is fantastic, and huge strides have been made to make upgrades predictable and efficient. As a prequisite, please familiarize yourself with the EE upgrade documentation, particularly the EE2 section.
For some real-world best practices, listed below are strategies we've developed over the years for key parts of the upgrade process:
- Version Roadmap
- Assessing add-ons
- Templates and Tags
- Fieldtypes
- Navigation
- Verify Site Function
- Conclusion
1) Version Roadmap
Consider what key changes are introduced with major EE version upgrades so you can plan accordingly.
It's not surprising that the older the EE version, the more work is usually required to complete a full upgrade. When going from EE version 2 to 3, there are key changes that must be handled.
- While you are still running EE version 2, you can use PacketTide's Playa & Matrix Importer to convert data to the native Relationship and Grid fields. If these fieldtypes are valuable for your site, this is the time to convert.
- PHP/MySQL: EE versions 2 and 3 can run on PHP 5.3.10 and MySQL 5.0.3, and starting with version 2.11.9, PHP 7. Version 4 onward requires PHP 7 and MySQL 5.6, so you'll need to make sure your host can support this. EE 7 requires PHP 7.4.
- EE 6 introduces Member Roles, a transition from Member Groups. Make sure your add-on upgrade process accounts for this. (sometimes manual code changes are needed to upgrade between versions)
- Consider if you want to take your website all the way to EE Pro (which includes some add-ons that would otherwise have a separate cost)
2) Assessing add-ons
One of the first steps that we go through for an EE 2 upgrade is to assess the current add-ons. Add-ons that extend core functionality are often developed by 3rd parties. Over the span of a decade, these add-ons can change drastically or become obsolete. We review what is installed to determine:
- What can be removed and replaced with native functionality?
- Which add-ons have an upgrade path to a current version?
- Which add-ons are custom and unsupported?
- Which add-ons are obsolete and have to change to something new?
- What are the PHP requirements for the modern add-ons I'll need?
Here is an example table we used on a recent upgrade project.
| Tag | add-on | Modern upgrade available? | Replace with native |
|---|---|---|---|
| {exp:ce_img} | ce_img | jcogs_img | |
| {exp:ce_tweet} | ce_tweet | N | |
| {exp:date_manipulation} | date_manipulation | N | Y |
| {exp:detect_mobile} | detect_mobile | MX Mobile Detect | |
| {exp:edit_this:entry} | edit_this | Y | |
| {exp:eehive_hacksaw} | eehive_hacksaw | N | Y |
| {exp:freeform} | freeform | Freeform | |
| {exp:freemember} | freemember | N | |
| {exp:gmap:init} | gmap | Reinos Maps | |
| {exp:gwcode_categories} | gwcode_categories | Catman | |
| {exp:math} | math | MX Calculator | |
| {exp:profile} | profile | N | |
| {exp:switchee} | switchee | N | |
| {exp:registration_email} | registration_email | N | |
| {exp:wb_category_select} | wb_category_select | N |
Some add-ons will be a drop-in replacement (jcogs_img for ce_image, as an example). Others will have a completely new interface but a similar (and likely improved) features, such as BoldMinded's Speedy, a replacement for ce_cache.
3) Templates and Tags
As mentioned above, add-ons likely have to be removed (or added) to your site during an upgrade. These add-ons often have unique template tags that will need to be corrected or modified within your templates. Luckily, ExpressionEngine has had a Debug Template Tag utility for quite some time now.
Prune templates
For sites with lots of templates (and template groups), a time sink to avoid is spending time fixing templates that aren't being used. We developers have a tendency to leave debug/test templates for the next developer to discover, unfortunately. There's not a silver bullet to achieve this. A few methods we have used to reduce the time spent on this task:
- Temporarily turn on template hit counter (hit tracking). After this setting is on, spider the site, or browse as many pages as you can. This will then report count data in the EE backend as templates are rendered. It's not perfect, as it won't count embeds (as far as I know), but it will give you a much better sense of which templates and groups are being used. The count will be displayed in EE's Templates section of the Control Panel. Look for templates with zero for the count. Chances are, these are templates that aren't used.
- Reset the counter and re-spider as needed.
- Look for PHP in templates, or exp:sql queries and find ways to minimize or eliminate those instances
- While reviewing, login to the site as different member types to make sure you are covering all ways the site is viewed. When possible, ask your client for an overview of how the site works, particularly different member types
Prune tags
Debug Template Tag utility is a life-saver here. We like to tackle the tags in stages as we deal with its associated add-on. With the tag utility providing the template location:
- Browse to every template, make a quick correction as needed (e.g. {exp:ce_img} becomes {exp:jcogs_img}), or leave a detailed comment so you can revist the template later. (e.g. {!-- Nov13-replace-with-new-add-on {exp:detect_mobile:ismobile} --}) This is particularly helpful when an old add-on "bombs" and doesn't allow a page to display
- Many native tags, such as Variable Modifiers, will replace the need for prior add-ons like hacksaw or stringy.
- On-the-fly image manipulations can replace many features of ce_img
- Keep a list or spreadsheet of progress. Tackle each essential add-on as you go until all are modernized.
Modernize
Chances are, the coding methods used in the site are outdated as well. EE has come a long way over the years. Find ways to use Layouts, Embeds, Front-End Editing or other new features. Maybe it's time to use Fluid Fields or Bloqs? You may as well make the site future-proof since you are fixing all of the add-ons.
4) Fieldtypes
Like add-ons, fieldtypes can be a substantial focus area during an upgrade. When there is no direct fieldtype replacement, this portion of an upgrade often requires the skills of an advanced developer.
- When possible, convert to native fields (convert Matrix and Playa fields to Grid and Relationship)
- Some fieldtypes won't have a direct upgrade path: Espresso Store and Content Elements, for example
- Obsolete fieldtypes may also have database tables that need to be transferred if you wish to maintain their data
- Hop's Data Juggler can assist in migrating field data
- Don't forgot to review Custom Member Fields!
5) Navigation
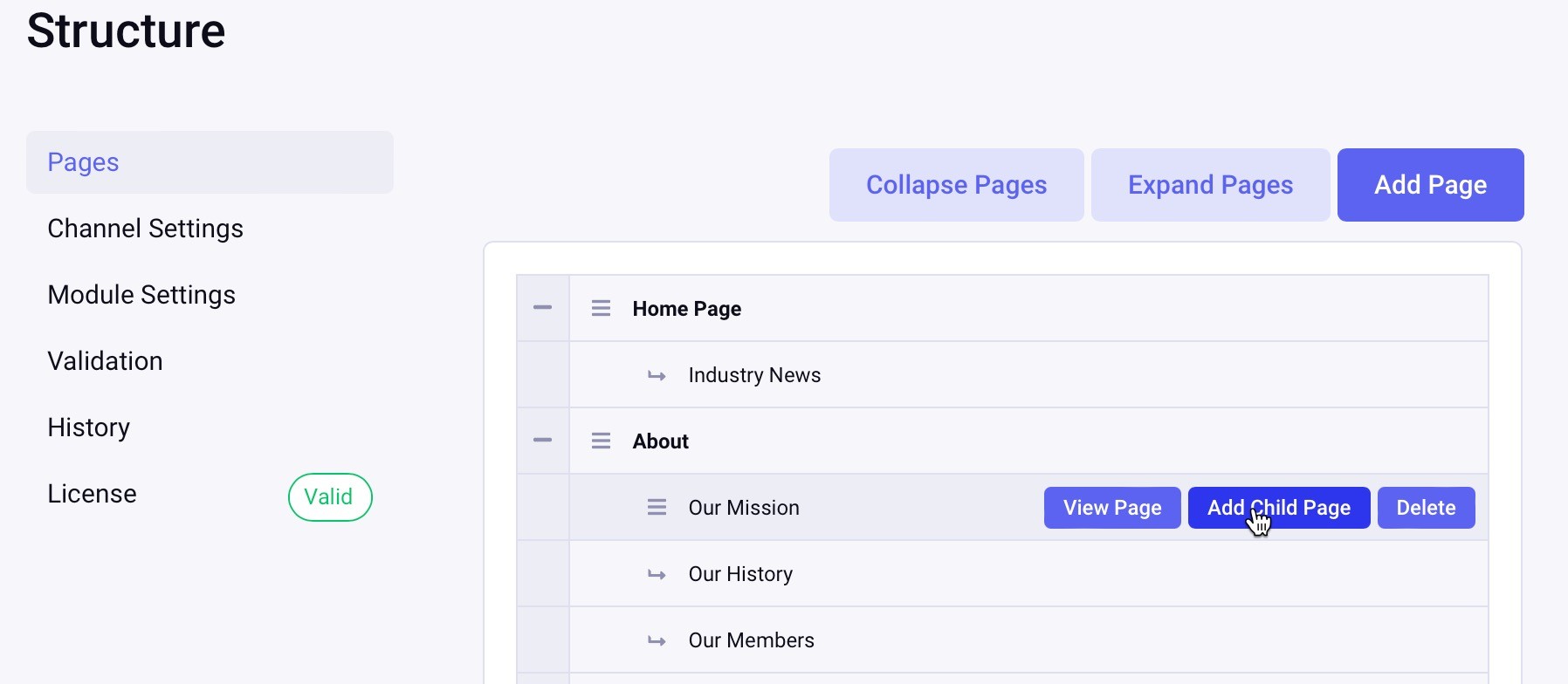
Managing website navigation has become much more robust over the years. Many (most?) EE websites use an add-on such as Structure to manage content hierarchy.

A few things to consider around navigation:
- Older EE sites often use the native Pages module to handle navigation. While Pages is still 1st party, we recommend Structure to give your client's a modern and intuitive tool for handling navigation
- Some old sites have no navigation tool of any kind, often using hard-coded templates to output navigation. If you are going to use Structure, you'll need to adapt (or create) a way to manage navigation in the EE backend
- Note: there is rarely a proper upgrade path from obsolete navigation add-ons such as NavEE
6) Verify Site Function
This process is a bit of an art form and is a culmination of everything that's been completed above. Upgrading old websites often means the original developer, stakeholder, or editor are no longer available to provide background or training on how things were built. The goal here is to uncover all areas where outdated code might rear its ugly head.
- Walk through the current (pre-upgrade) site with your client or stakeholder to make sure you understand the functional intent of each section. Site search, filtering, sorting, contact forms, upload forms, file uploads - everything!
- Taking this further, log in to the site as every active member role (group) to make sure you uncover all site functions and features
- Spider the site and watch the server's web server log to root out errors
- Turn on EE's error reporting and take note of where errors occur
Conclusion
It takes a bit of work, as would be expected for any software of this vintage. But it's definitely worth the effort! Luckily, one-click updating was introduced in ExpressionEngine version 4, making subsequent updates much easer.
When you commit to regular updates, you not only ensure the security of your website by patching vulnerabilities but also gain access to enhanced features and performance optimizations.
This proactive approach not only keeps your website running smoothly but also provides visitors with a seamless and modern experience. By staying current with updates, you're essentially giving your website a fresh lease on life, allowing it to remain relevant, efficient, and capable of meeting the dynamic demands of the online landscape.
If you are interested in updating your EE site, we recommend contacting your web developer. We invite you to contact us, or one of the excellent ExpressionEngine Partners.
Posted Friday, January 26, 2024.
Please review ExpressionEngine.com for the latest product information.